여러 가지 자료를 검색을 하다 보면 블로그에 이쁘게 생긴 "링크 버튼"이 있는 것을 볼 수 있습니다.
이 작은 링크 버튼은 블로그의 신뢰도와 함께 체류 시간을 늘리는 요소로 작용을 합니다.
그럼 링크 버튼을 어떻게 만드는지 지금부터 알아보겠습니다.

링크 버튼을 만들기 위해서는 버튼 생성 사이트를 이용해야 해요.
회원 가입할 필요 없이 간단하게 만들 수 있어요.
아래 버튼을 클릭해서 들어가세요.
해당 사이트로 가면 왼쪽에는 여러 가지 형식의 버튼이 있습니다.
오른쪽에는 글꼴 크기, 버튼의 세로 크기 등을 조절할 수 있는 메뉴들이 나옵니다.

저는 "빨강" → "버튼 생성하기"로 바꿨습니다. 그 밖에 글꼴 크기 등을 변경했습니다.

이제 버튼 생성기의 아래쪽을 보면 "코드 받기"를 클릭하면, 오른쪽에 코드가 나타납니다.

위의 코드는 블로그의 서식에 입력할 코드이며, 아래쪽은 CSS에 입력할 코드입니다.
1. 블로그에 CSS 코드 입력하기
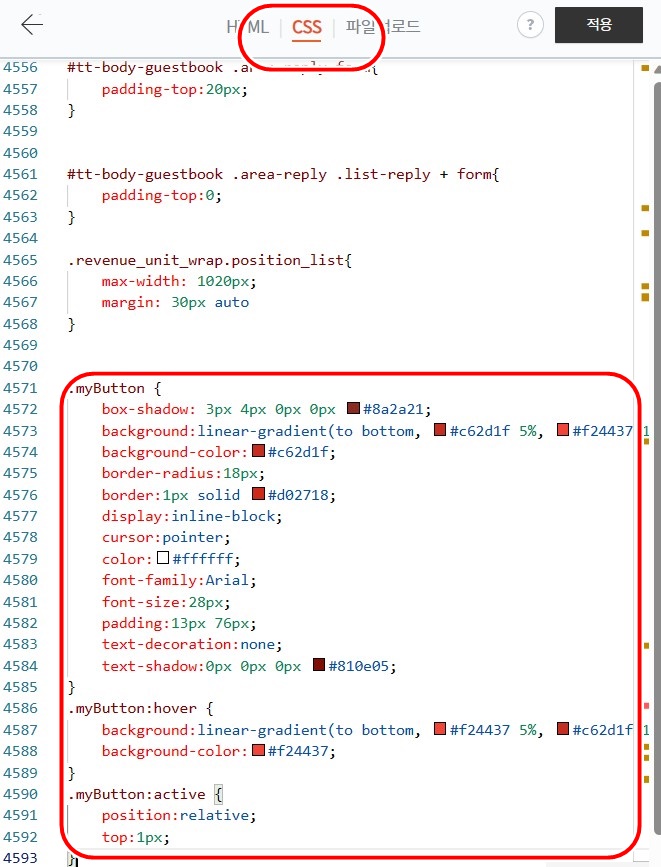
블로그 관리 > 스킨 편집 > HTML편집 > CSS에서 맨 아래 부분에 생성된 코드를 복사하여 붙여 넣기를 하면 됩니다.

상단에 있는 "적용"을 클릭하시면 1단계가 완료됩니다.
2. 블로그의 서식에 코드 입력하기
블로그 관리 > 서식관리> 서식 쓰기 > html 모드 선택 > 생성한 html 코드를 복사한 후 붙여 넣기를 하면 됩니다.

미리 보기를 해 보시면 아래와 같은 버튼이 생성된 것을 확인할 수 있습니다.
